Bienvenue dans ce guide !
Nous allons découvrir ensemble comment réaliser un site vitrine avec un style assez simple étape par étape. Ce guide s'adresse tant aux novices qui n'ont jamais eu l'occasion de réaliser un site web, qu'aux intermédiaires désireux de s'initier à un nouveau style de site.
Pour débuter ce guide, vous devrez disposer d'un ordinateur et du logiciel Sublime Text. De plus, vous aurez à votre disposition un ensemble de ressources que vous pourrez télécharger dans la section "PRÉREQUIS". Ces ressources vous serviront de supports visuels pour décorer votre site. Vous pouvez également remplacer ces supports visuels par vos propres images et vidéos.
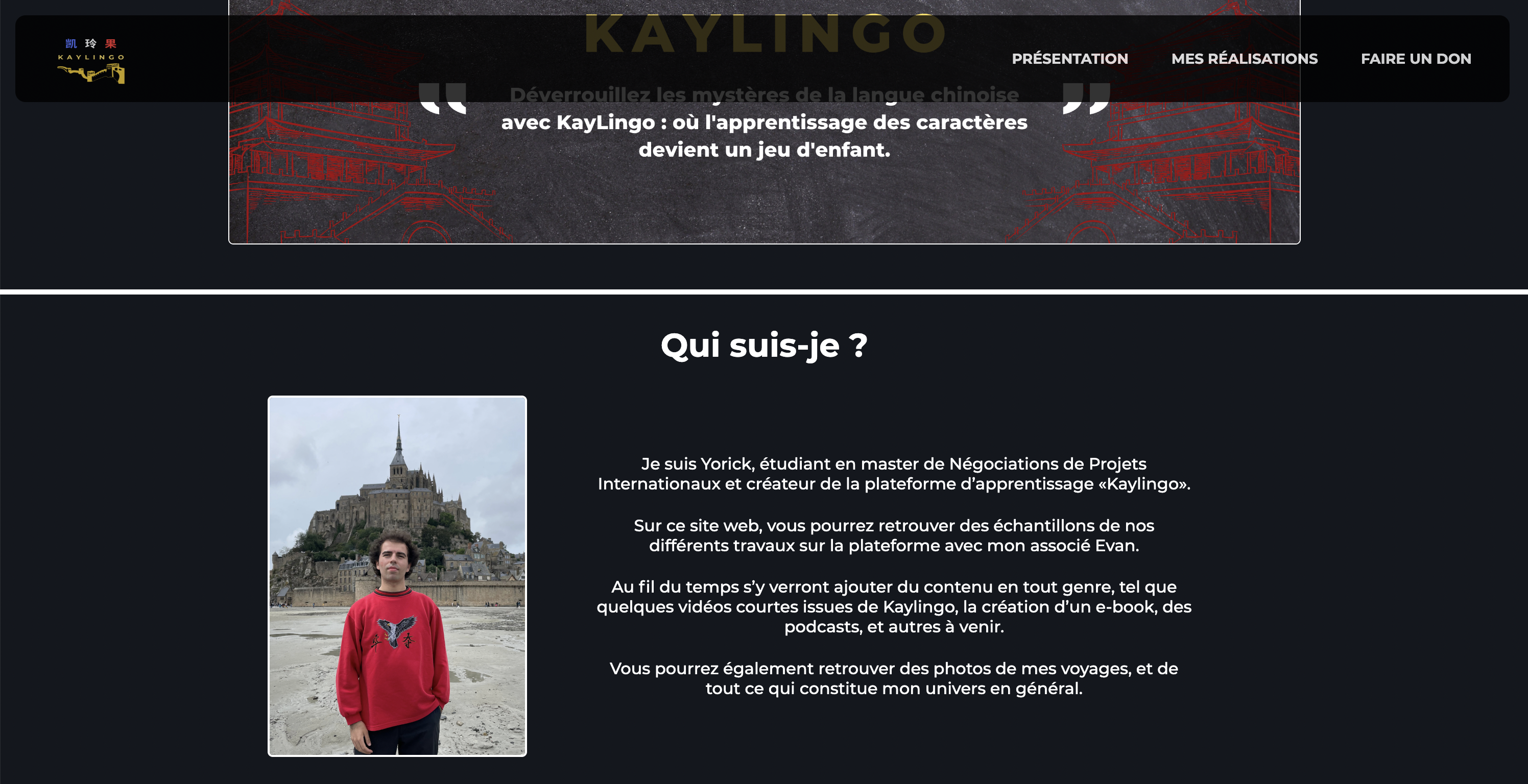
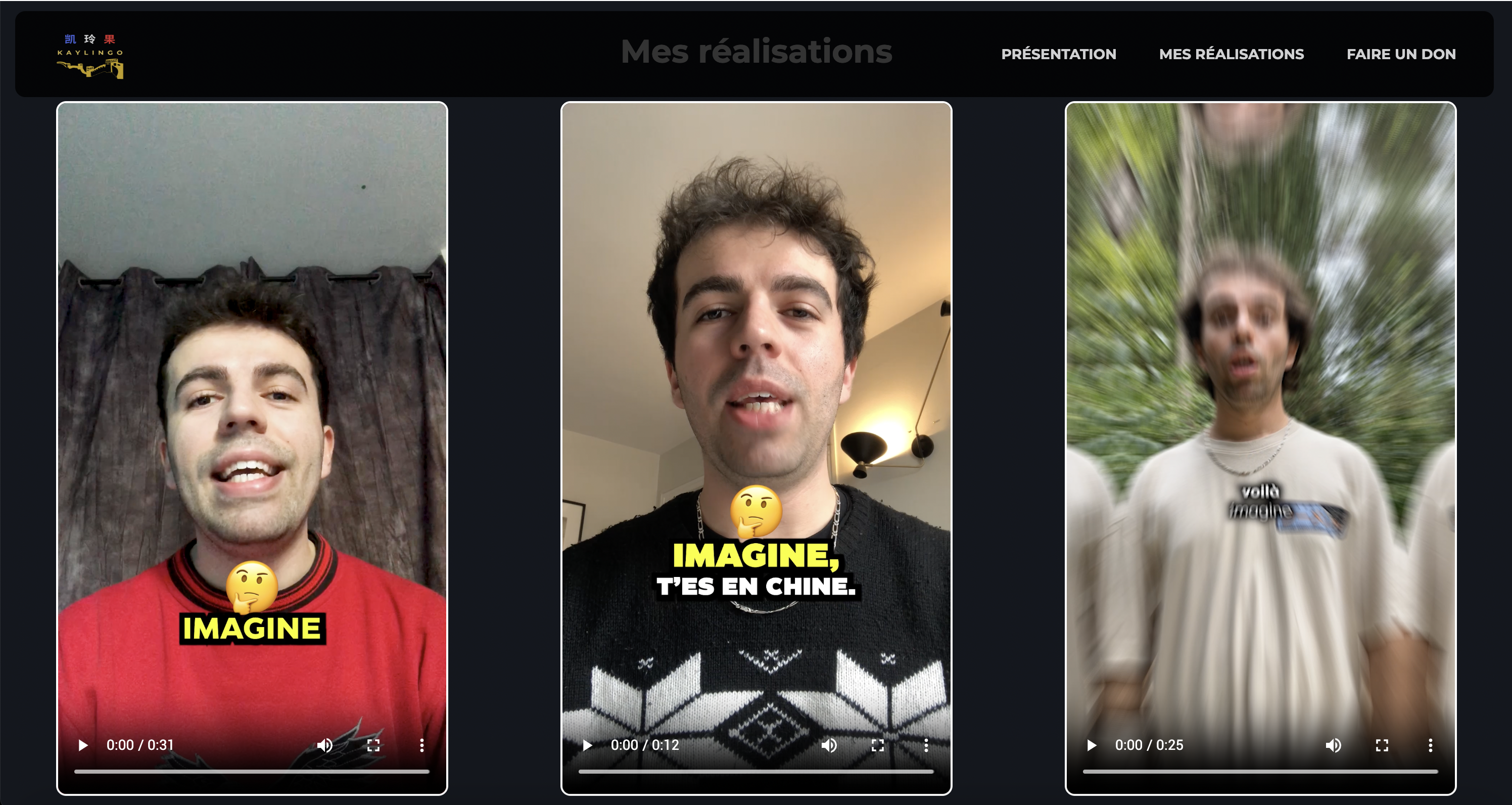
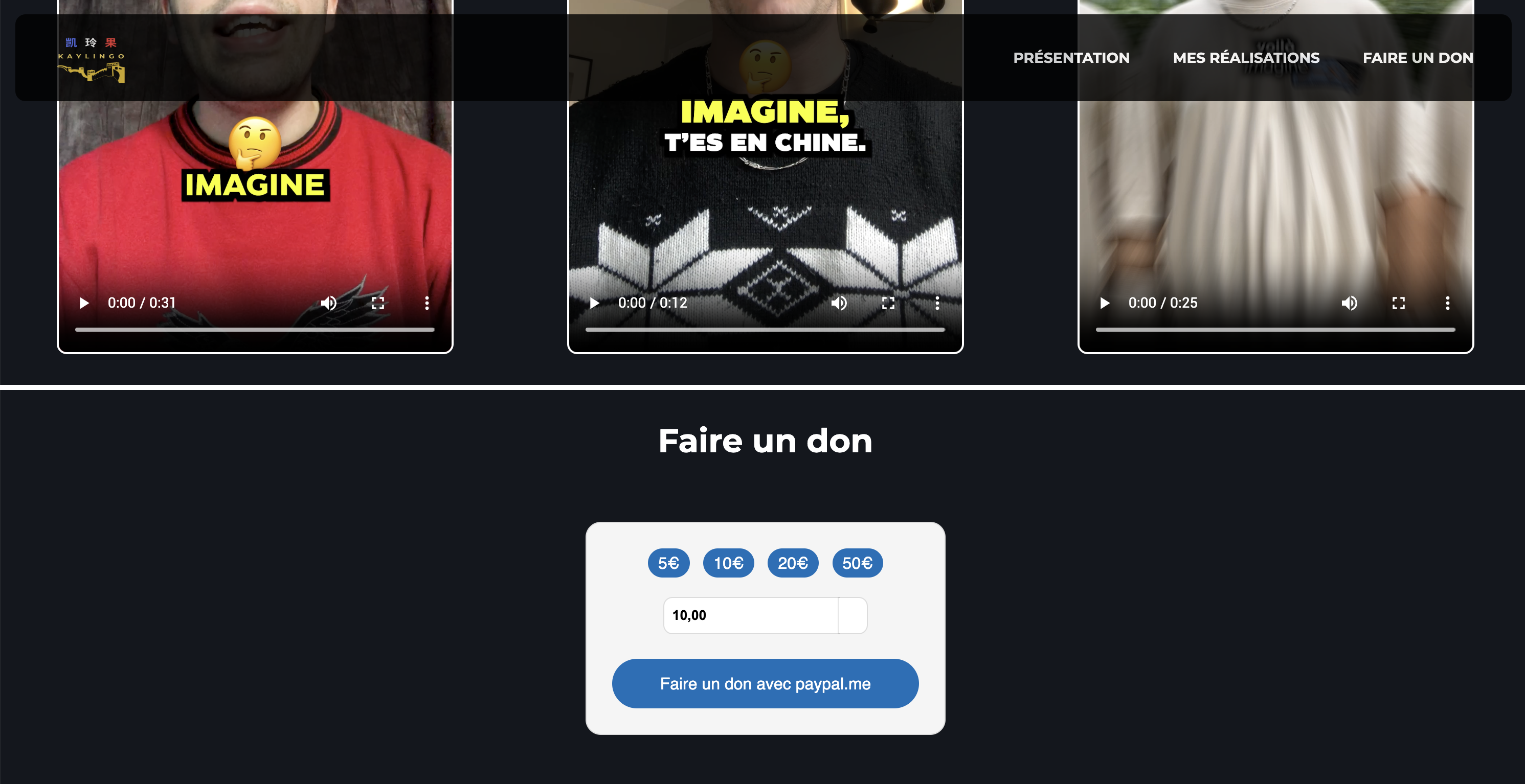
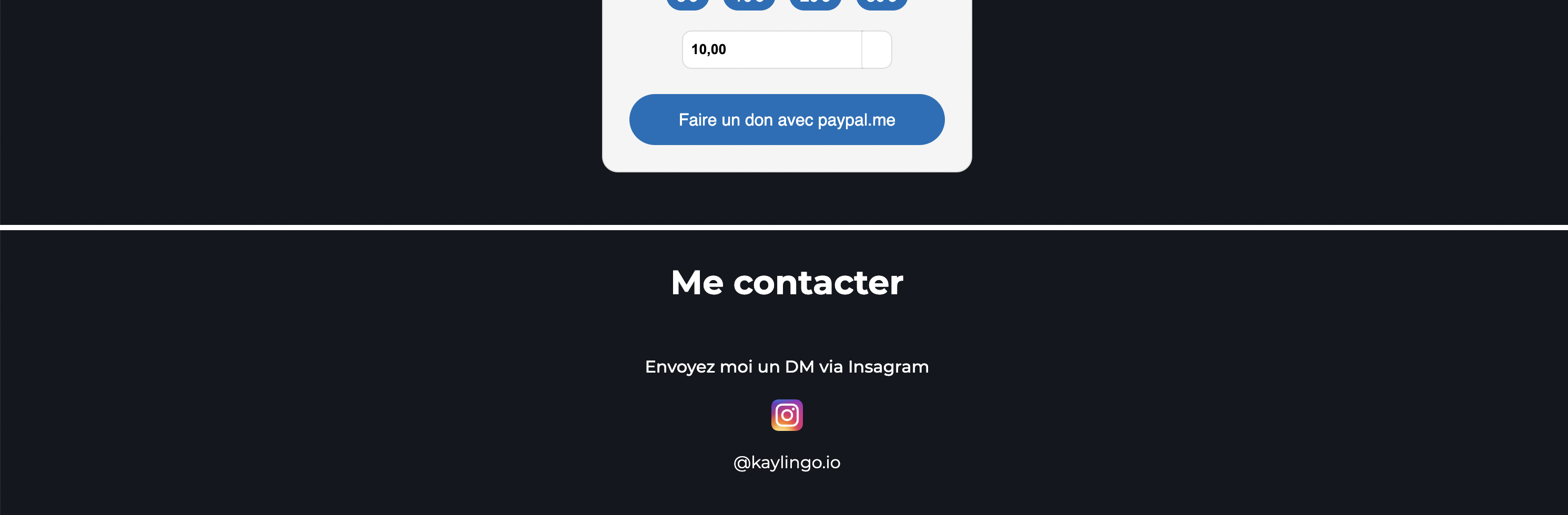
Voici le site que vous allez réaliser : site vitrine
Ce site sera développé en HTML/CSS avec un peu de javascript
Êtes-vous prêt à relever ce défi ?